How to Add a Background Image for Blogger Site
Today we bring something for your blog.This will increase the visibility of your blog.So you need to be careful about the background in a blog.The background can give audience something about your site.
Also, these facts need to be considered.The background you are applying is important.Also, the size of the image should be considered.If your image size is large, your site loading time will increase.Also, the image you upload may become obscure on your site's content.It's best to create a background that will not harm the site's content.So, then, let's see how to add a background image to your site.
1. First go to blogger.com for your dashboard
2. Next click Theme in right side
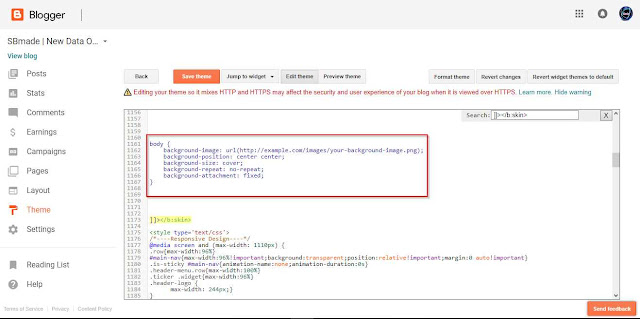
4. Now use Ctrl+F and search for ]]></b:skin> and place the following code just before it.
Copy All Code
body {
background-image: url(YOUR-BACKGROUND-IMAGE-URL);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}

Add Background
5. Finally save your theme
All right, View your blog site now.Then the image you entered is displayed as the background.It is important to choose a background that suits your site.If you're using something like AdSense,It's important to have the background in white.It is important to have the white background.Because the white background supports AdSense well.However, you can decide on your preferences.If you do not understand the above steps, check out the video below.
5. Finally save your theme
All right, View your blog site now.Then the image you entered is displayed as the background.It is important to choose a background that suits your site.If you're using something like AdSense,It's important to have the background in white.It is important to have the white background.Because the white background supports AdSense well.However, you can decide on your preferences.If you do not understand the above steps, check out the video below.



No comments